
APP name
NEO-ONE
Timeline
Mar. 2020 – May. 2020
Contribution
UX / UI designer
Delieverables
User research, Ideation, Wireframes, Prototype, Usability testing
Project background & Overview
Background
During the Covid-19 lockdown in Wuhan, China, many going-out activities were shut down, including eating meals, shopping, working, and attending classes in person. Many young people currently learning musical instruments, including myself, feel frustrated because we cannot attend to institutions to learn instruments as we did back in the day. The situation presented an excellent opportunity for my friends who work in the music industry in Wuhan, China.
Overview
This project is an online music instrument learning platform which can help users to easily search for suitable instrument learning institutions and teachers, and provides flexible way of learning. It aims to solve the problem of struggling at finding useful information of institutions and teachers on the internet, and feeling inconvenient when leaning in-person, etc.
Business goal
The business goal of the APP is to help instrument learning institutions and teachers to find potential learners, increase their exposure and earn benefits, and meanwhile the APP can earn profits from advertisement and settlement fee from institutions and teachers.
To start with, let’s talk about the frustration of music fans in Wuhan, China during quarantine 2020
During the Covid-19 lockdown in Wuhan, China, many going-out activities were shut down, including eating meals, shopping, working, and attending classes in person. Many young people currently learning musical instruments, including myself, feel frustrated because we cannot attend to institutions to learn instruments as we did back in the day. The situation presented an excellent opportunity for my friends who work in the music industry in Wuhan, China.
Start research with a research plan
Research is the first step to explore the feature and pain points of users, and see what we can do for them.
◆ A survey to screen out target users, and explore how they learn instruments
◆ Interviews of three typical users about their motivation, actions and problems of learning instruments
◆ A persona of a virtual user whose features are concluded from survey and interview
◆ A user journey map of the virtual user
Survey as the first step to learn about our target users
Why doing the survey?
The survey is a quick and easy way to select target users – people who are likely to learn musical instruments, and get to know their basic information including learning frequency, ways of learning, etc. This information makes good preparation for subsequent pain point digging and also provides inspiration for design insights.
Forty-five questionnaires about learning musical instruments were distributed to an online group of music fans, who are the target users of the project.
Here are the results of the survey:



From the survey we know:
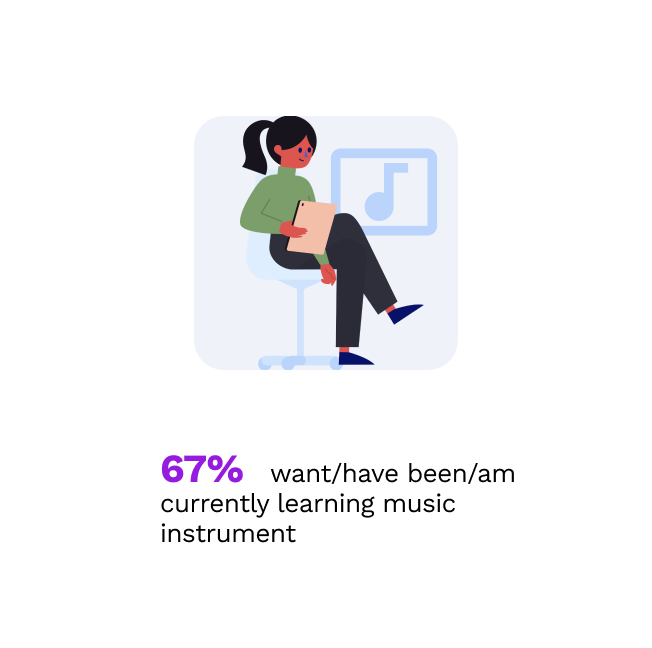
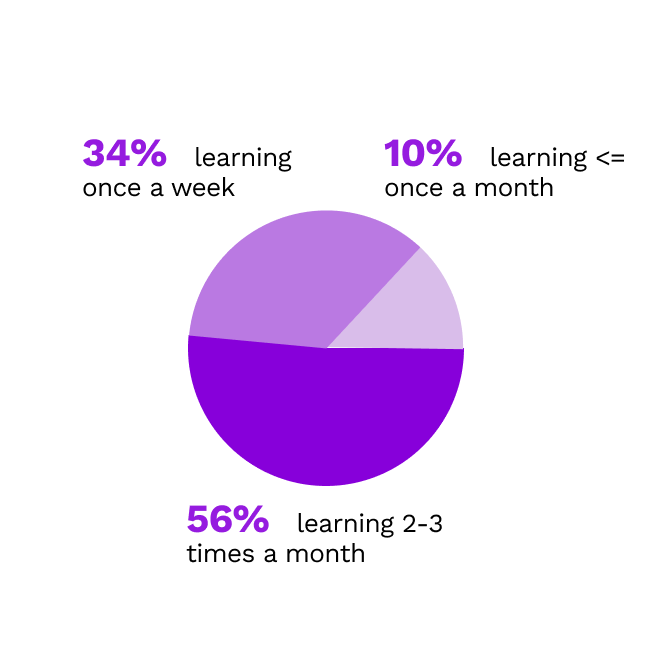
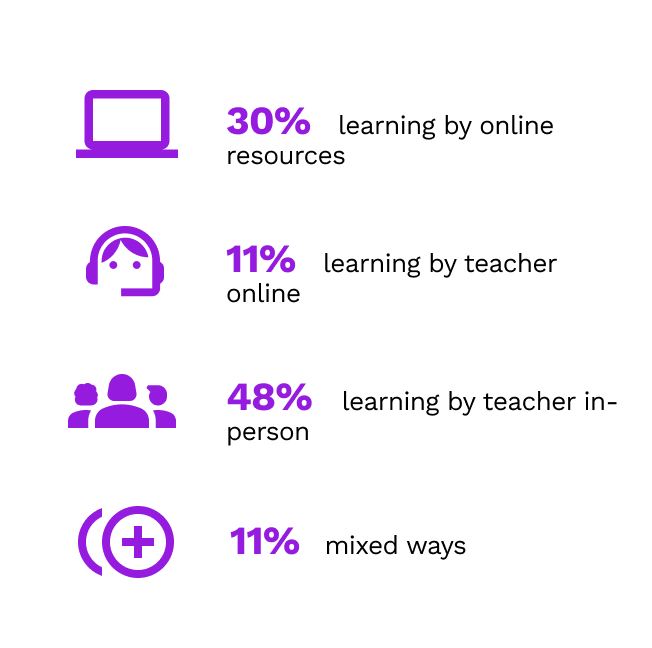
The survey shows that among the target users:
◆ most of them are likely to learn musical instruments 2-4 times a month
◆ they learned in different ways. Most of them learn in the traditional way – by a teacher in person
◆ quite a few people (about 1/3) learn from online resources.
Interview: deelply exploring user pain points
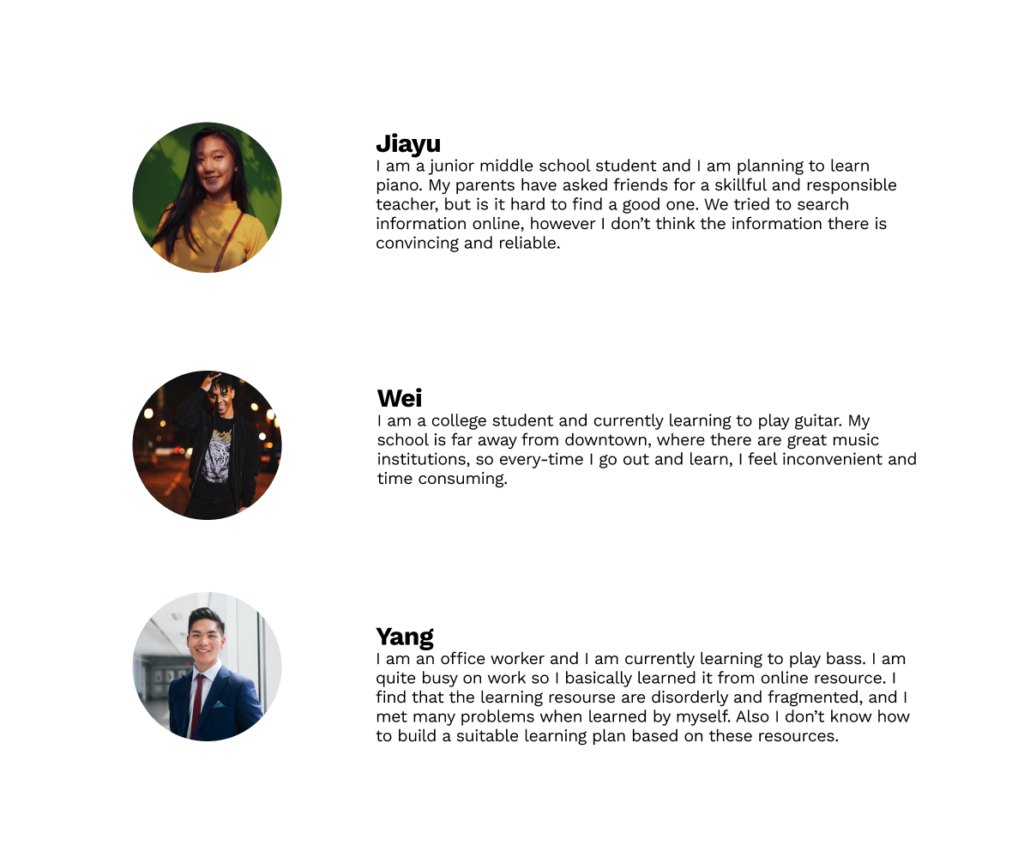
To deeply explore the advantages and problems people might meet when they learn musical instruments, I interviewed four target users.
Here is their statement:

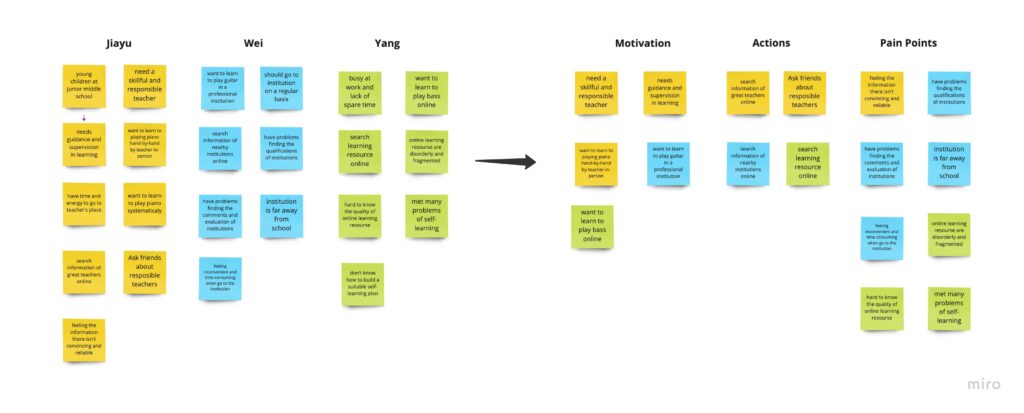
I use sticky notes to collate the main points of interviews statements, and classify them into requirements, actions and pain points.

Conclusion
The sticky notes shows that three interviewees have the requirements of finding information of teacher or learning resource online. So they take actions like asking friends or searching information online. After that some people may go to the institution to take in-person cources.
These target users may experience pain points as follows:
◆ having trouble finding useful information online;
◆ feeling inconvenient of taking in-person courses;
◆ don’t know how to build a self-learning plan.
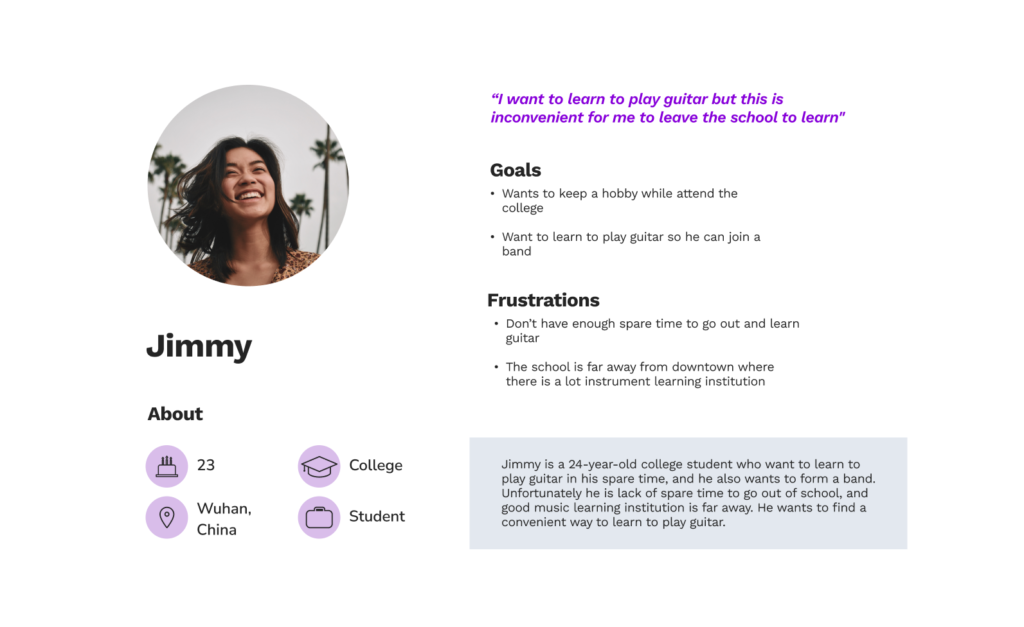
Persona: a virtual user created from interviews
Some representative features from interviewees are chosen to make up the persona:

Experience Jimmy’s routine of attending instrument course: satisfaction and frustration
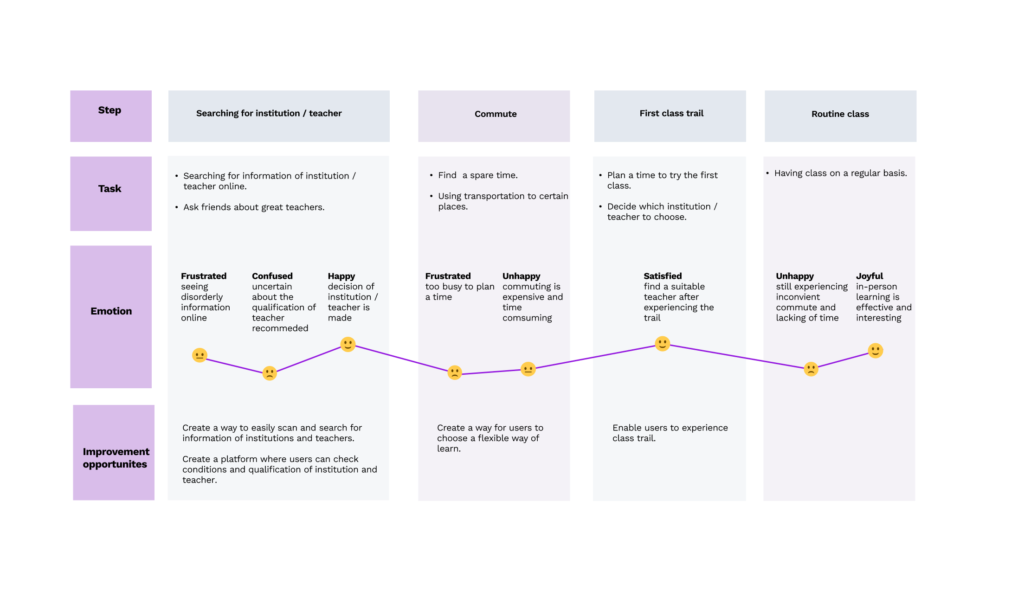
User Journey Map
This user journey map shows the process of a college student, Jimmy, in the persona above learning music instrument in-person, including finding institution, commuting, class trail and routine class.

User Journey Insights
Though the user journey we know that target user may meet problems when:
◆ they search for information,
◆ decide which institution and teacher to choose,
◆ don’t have flexibility to plan the time,
◆ experience the inconvenience of commute,
and Improvement opportunites are provided as great inspirations of design insight.
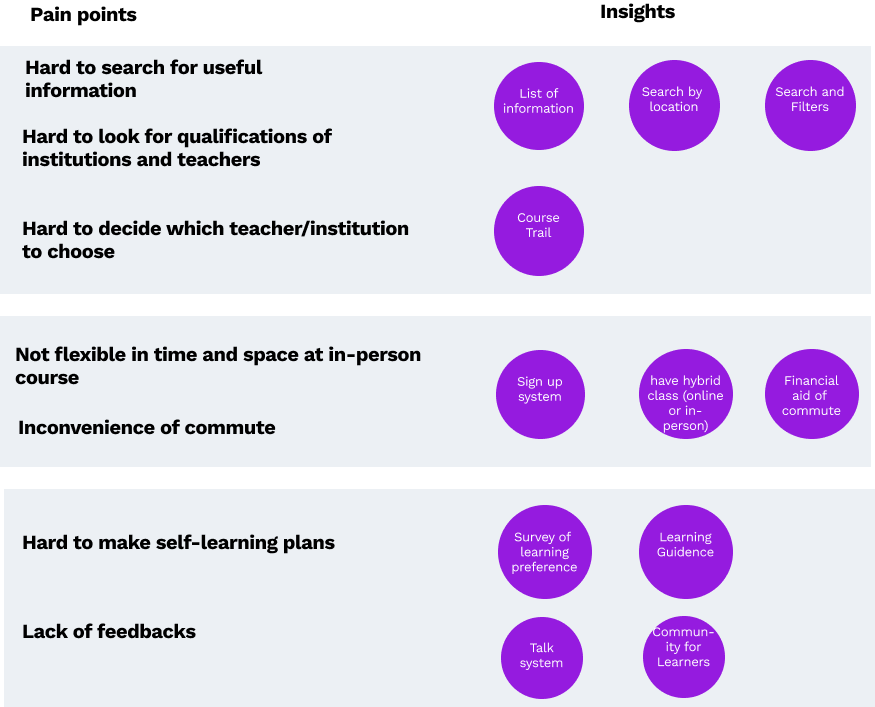
User Pain Point and Ideation
User pain points are concluded through interview, persona and user journey map.
A variety of design insights are listed as potential solutions to each pain point.

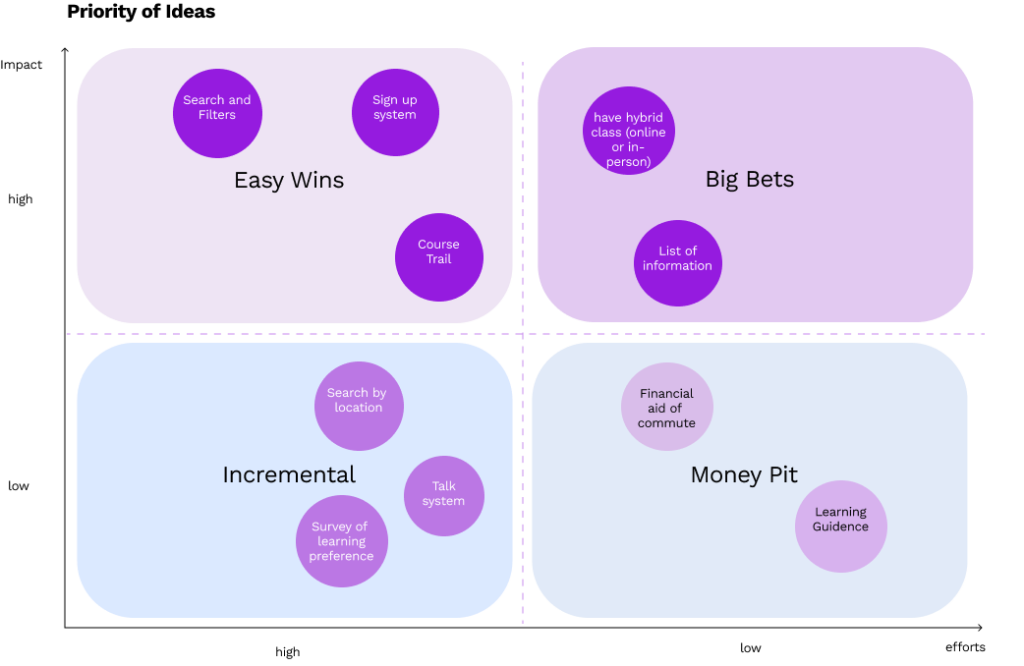
These design insights are classified by importance and difficulty, to be screened out into different level of priority.

Through the priority map, the most important insight of the app would be :
◆ Provide multiple courses for users to choose from, including synchronous, asynchronous, and in-person courses.
◆ Creating a list of information of musical institutions and teachers, including their qualifications;
◆ Ensure the information is easy to search and classify;
◆ Provide trial courses of each type.
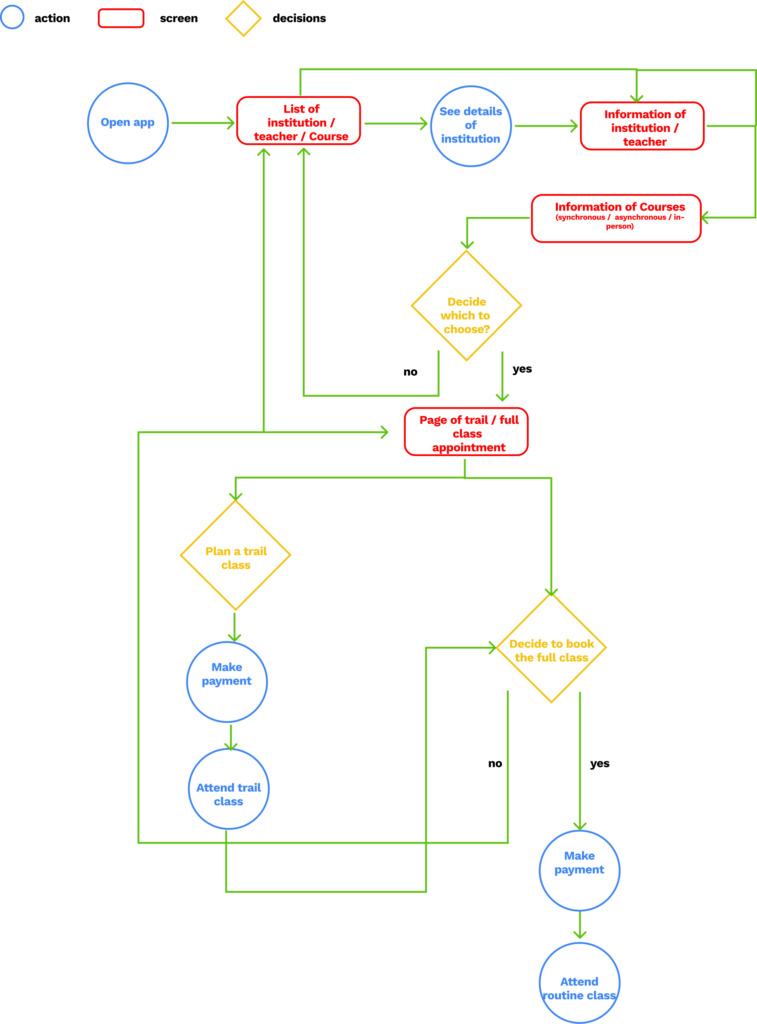
User Flow
The user flow map is created based on the main design insights. It transfers main design insights / solutions into process users would experience, including:
See list of information of institutions and teachers, them make decisions (including which way to attend the class);
Take trail class;
Make final decisions and make payment, then begin the routine course.

After the user flow, main process of the project is decided: see list of information, decide which to choose, take trail course and make the final decision.
Information Architecture is used to clarify the structure, hierarchy, and sequence of the project based on main process of the user flow.
Wireframe shows the early stage of user interface of the project, and every page is following the hierarchy and sequence of information Architecture.
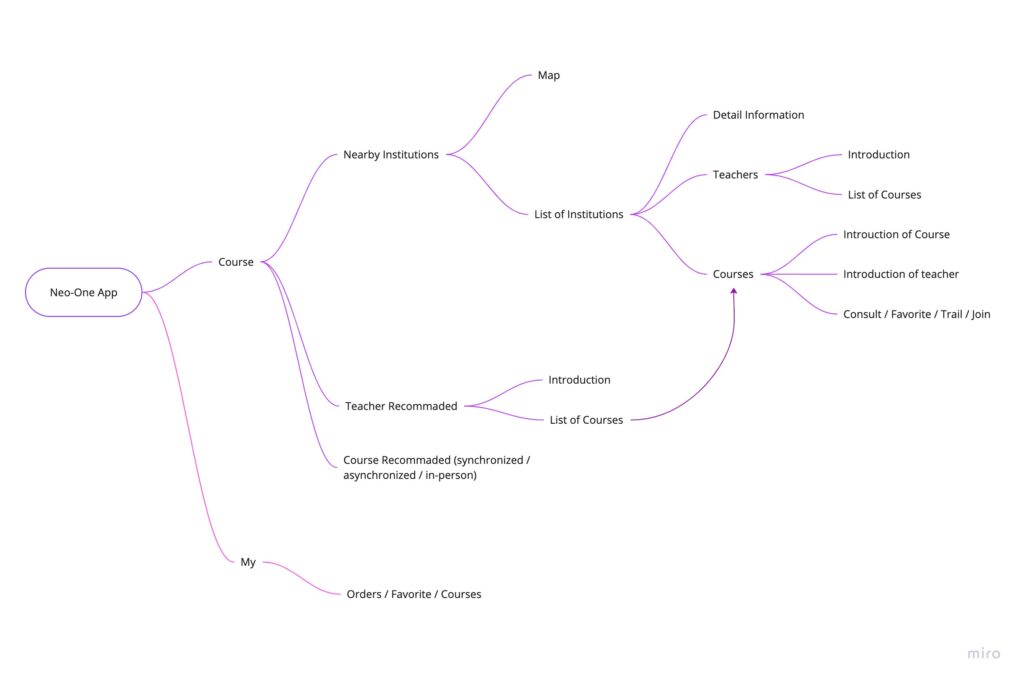
Information Architecture
Information Architecture devide the project into two parts based on the user flow:
◆ Course homepage, including institutions / course recommeded, and enable users to click on and turn to certain pages of institutions / course or see list of institutions / course and make decisions.
◆ my profile, including messages, my course registered, favorite courses / teachers / institutions, etc.

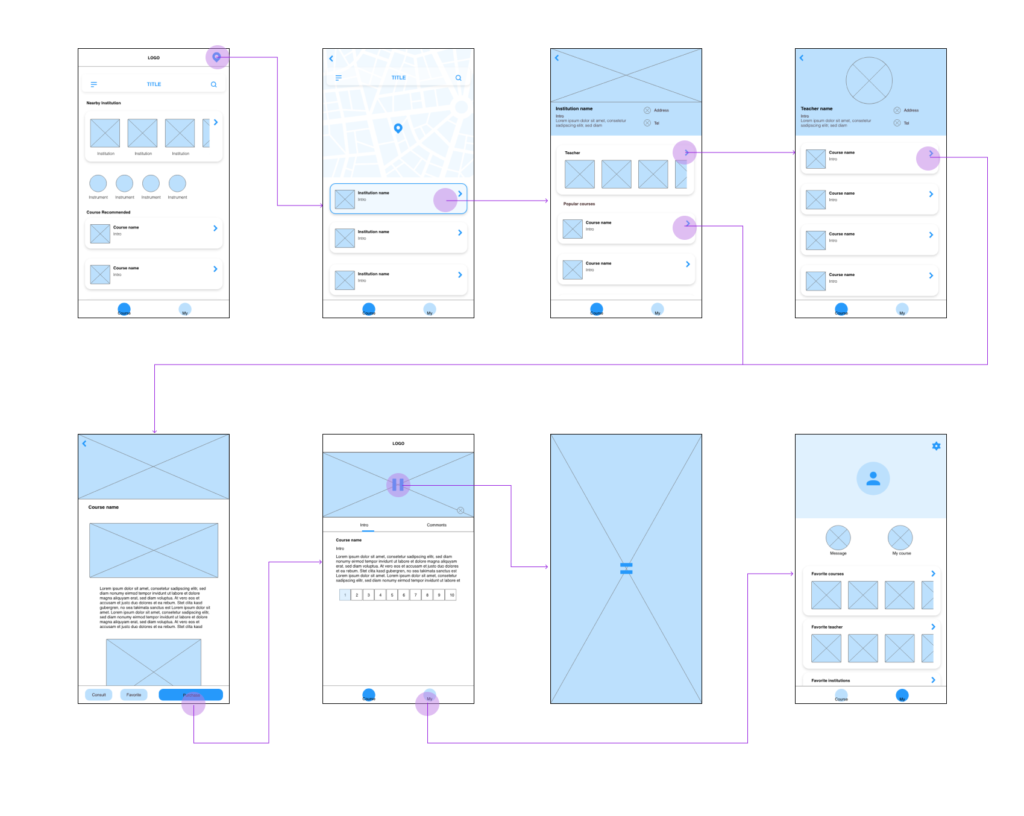
Wireframes
These wireframes shows the eight main pages of the project – a mobile app.
◆ The first one shows the course homepage: institutions and courses recommended and can turn to the position page and the basic information page of institutions and courses;
◆ The second page is the position page, enable users to see and select nearby institutions;
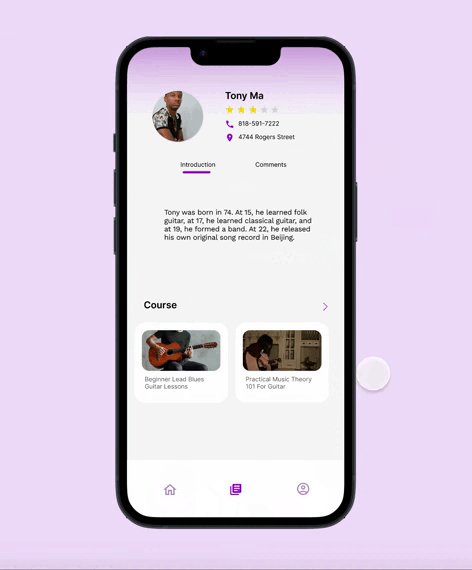
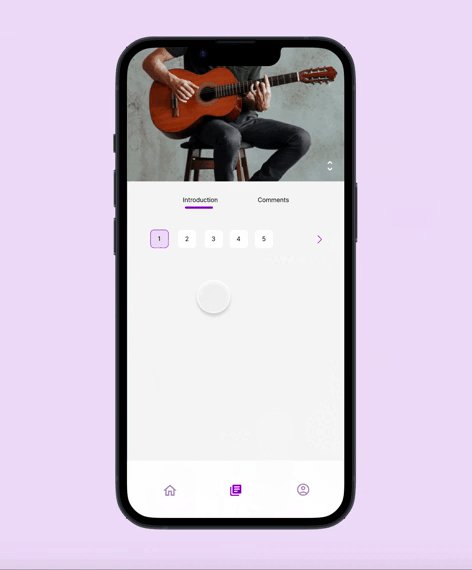
◆ The third to sixed page are introduction page of institutions, teachers, and courses, enable users to see thier basic information. The sequence of institution page is higher and users can choose teachers and courses in this page.
◆ The last one is the profile page, enable users to see messages, courses and favorite lists.

After the user flow, main process of the project is decided: see list of information, decide which to choose, take trail course and make the final decision.
Information Architecture is used to clarify the structure, hierarchy, and sequence of the project based on main process of the user flow.
Wireframe shows the early stage of user interface of the project, and every page is following the hierarchy and sequence of information Architecture.
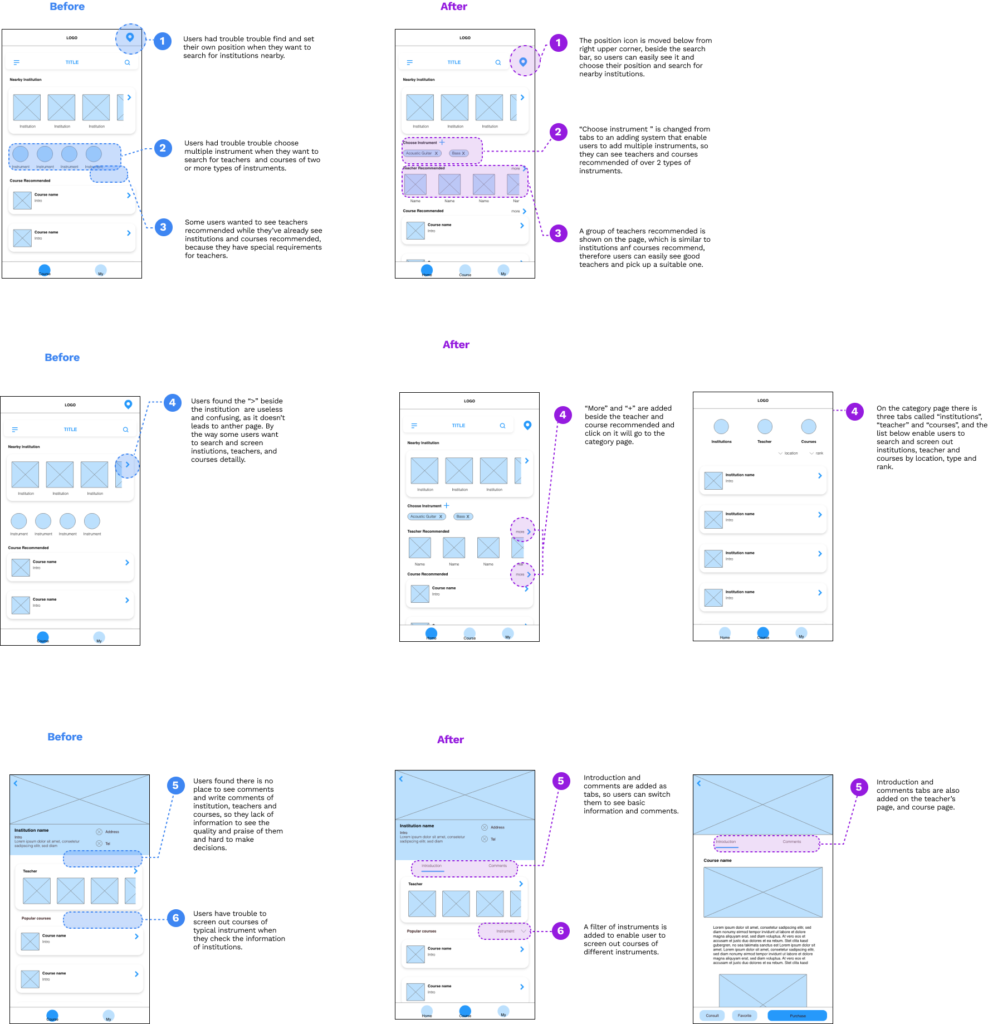
Usability Testing
These usability tests are conduct in the lo-fi prototypes. A series of problems and questions from users when applying certain tasks, are labelled with numbers on prototypes of “before” and modified ones are shown on “after”. The modifications includes changing the position of icons, changing or add new components or pages.
tasks are listed as follows:
◆ click on the position icon to select nearby institutions;
◆ click on a random institution to see its information, and choose a teacher or course to see the basic information;
◆ select a course to take a trial class.

Through this part of modification we optimizated some main functions and structure. There is also several times of modification in the stage of hi-fi version of prototypes, polish the visual part of the prototype.
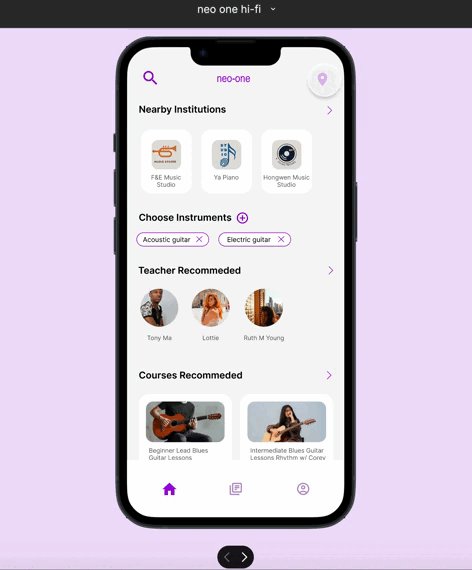
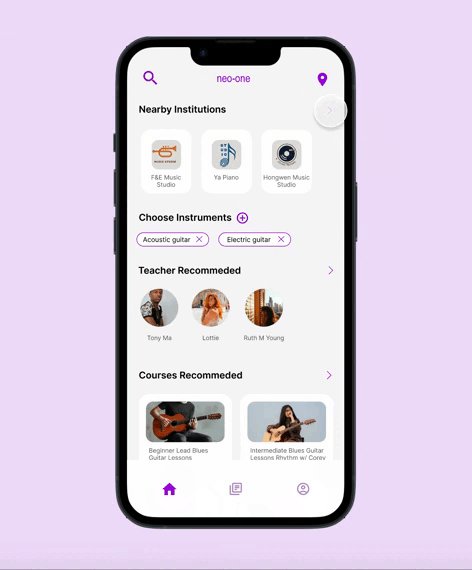
Final Prototypes
This is the final version of interactive prototypes.

Reflections & Future works
This is the first time I took part in a real world mobile app project that could have a chance to ground. I worked with team members, acted as a UX researcher, designer and product manager, I became more familiar with the UX design process. I also learned about how to communicate with your colleage , especially how to exchange information and ideas through UX design process the when they are not familiar with the proffesinal UX knowledge.
There is a lot of things can be done on the app in the future, like some ideas at the ideation session which are not at the top priority but also improves the users experience such as a community for music and instrument fans. There is also constructive ideas in the usability testing. Once this app is successfully running in the local, Wuhan, for example, it can attracts other institutions nearby and creates benifits for both institutions and instrument learners there.
